Escales
Guide de voyage interactif

En deux mots
Refondre l’expérience globale d’une application mobile en prenant en compte l’itinérance de ses utilisateurs.
Brief
❓Problématiques identifiées
- L’application actuelle est vieillissante et non utilisée
- L’expérience utilisateur est à revoir (parcours incohérents, lenteur, lourdeur graphique)
- Les utilisateurs ont peu de connectivité sur place


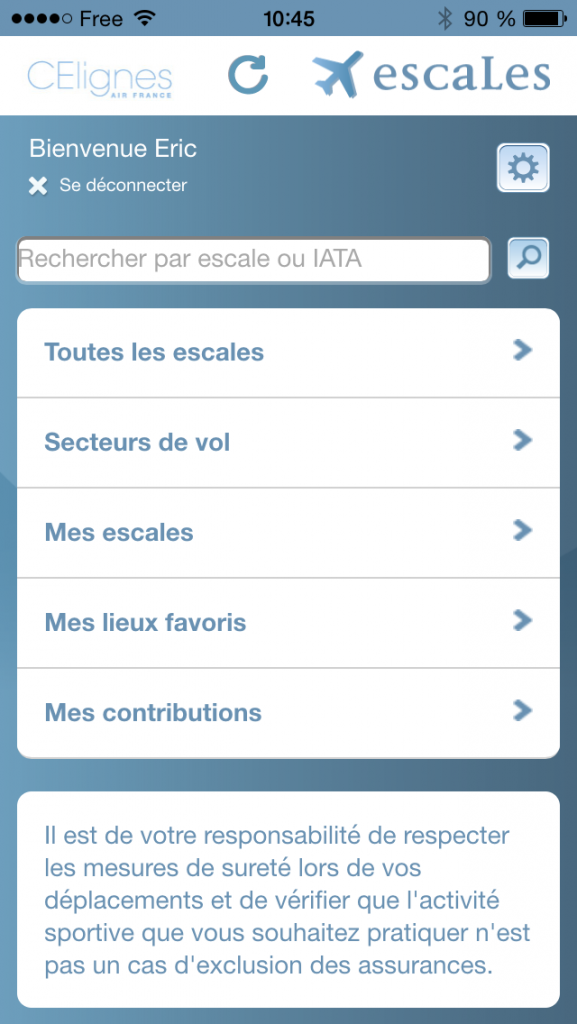
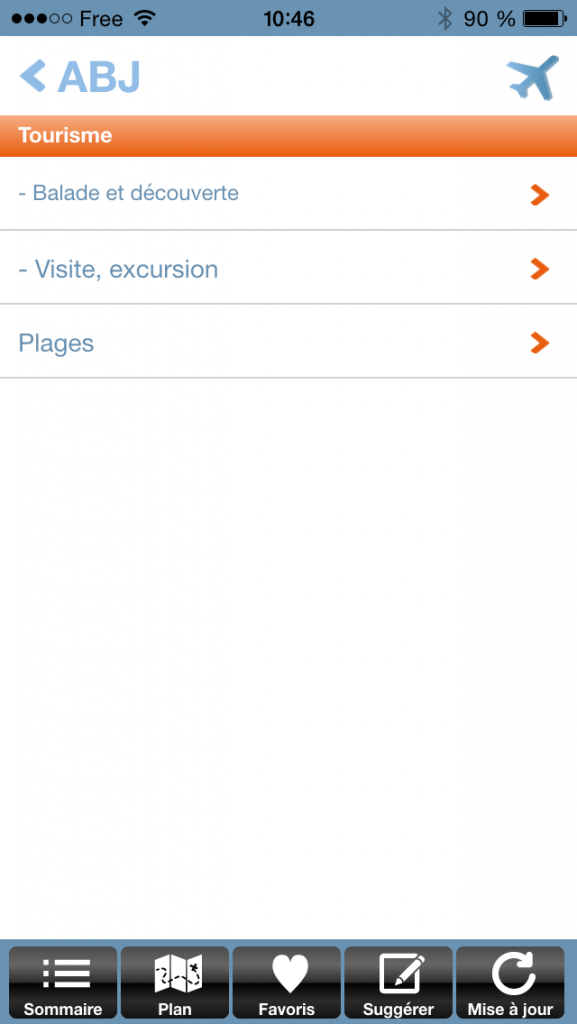
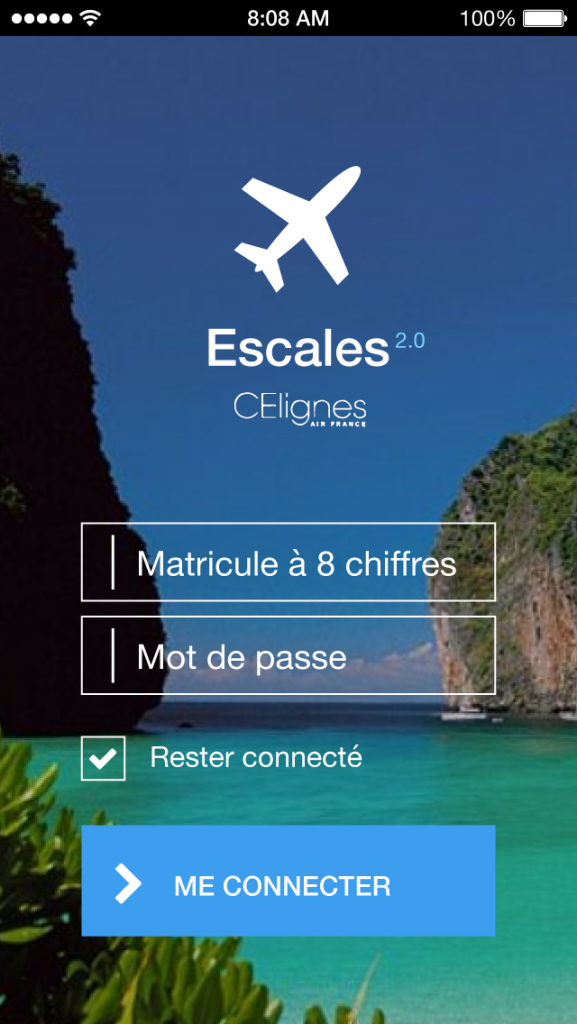
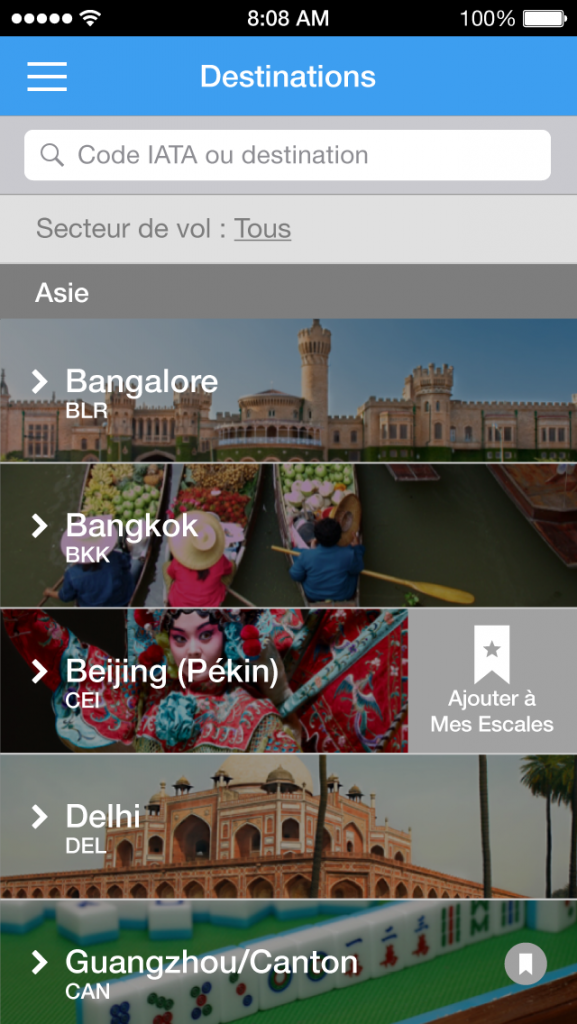
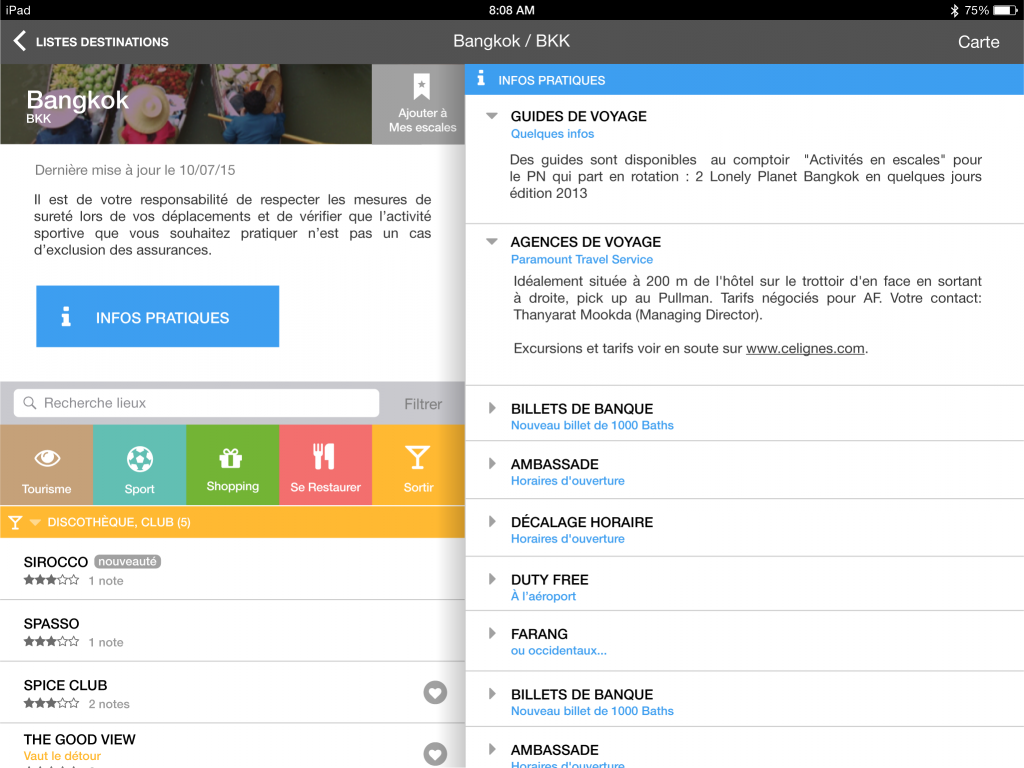
Exemple d’écrans de l’application avant refonte
🎢 Obstacles
- Existant à prendre en compte (base de donnée des destinations et application)
- Utilisateurs peu disponibles
Équipe
Équipe projet
Sponsor, UX Designer, chef de projet, développeur.
Utilisateurs identifiés
Personnel naviguant, pilotes de ligne, hôtesses de l’air, stewards et administrateurs de l’application.
Sprint Design
Interviews
« Je ne peux pas m’en servir sur place sans connexion »
« L’application n’est pas ergonomique, surtout sur tablette »
« Les fiches ne sont pas claires »
« Ça manque de photos »
Atelier Idéation
Propositions d’améliorations, fonctionnalités et ergonomie :
- Fonctionnalité de mise en cache simple et notification à l’arrivée
- Informations pratiques chargées pour toutes les destinations
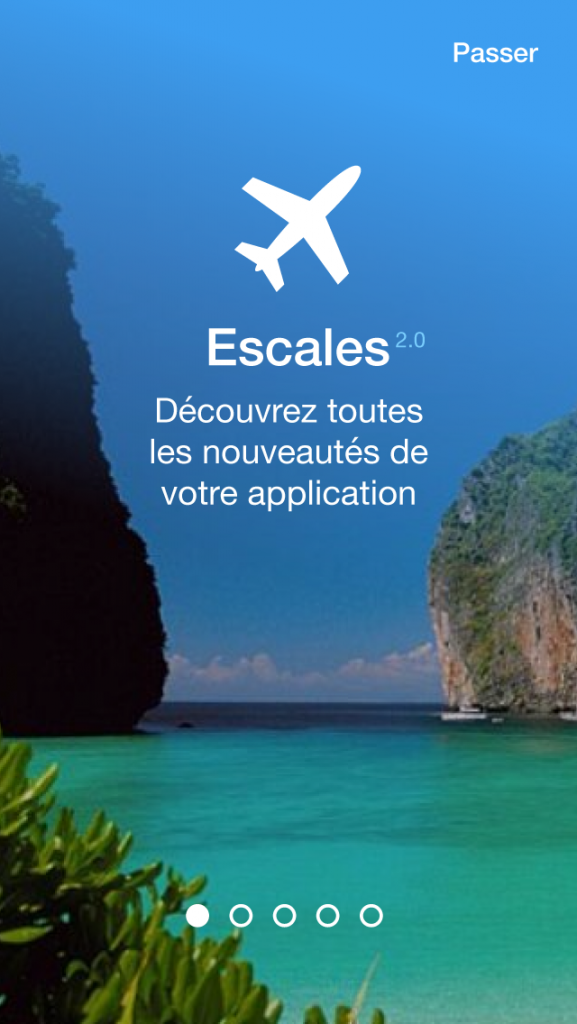
- Écrans d’on-boarding présentant les améliorations
- Mise en avant des destinations avec la banque d’image Air France
- Mise en cache d’adresses favorites
Prototypage
Prototypage haute fidélité des applications smartphone et tablette, testés et itérés jusqu’à leur implémentation.




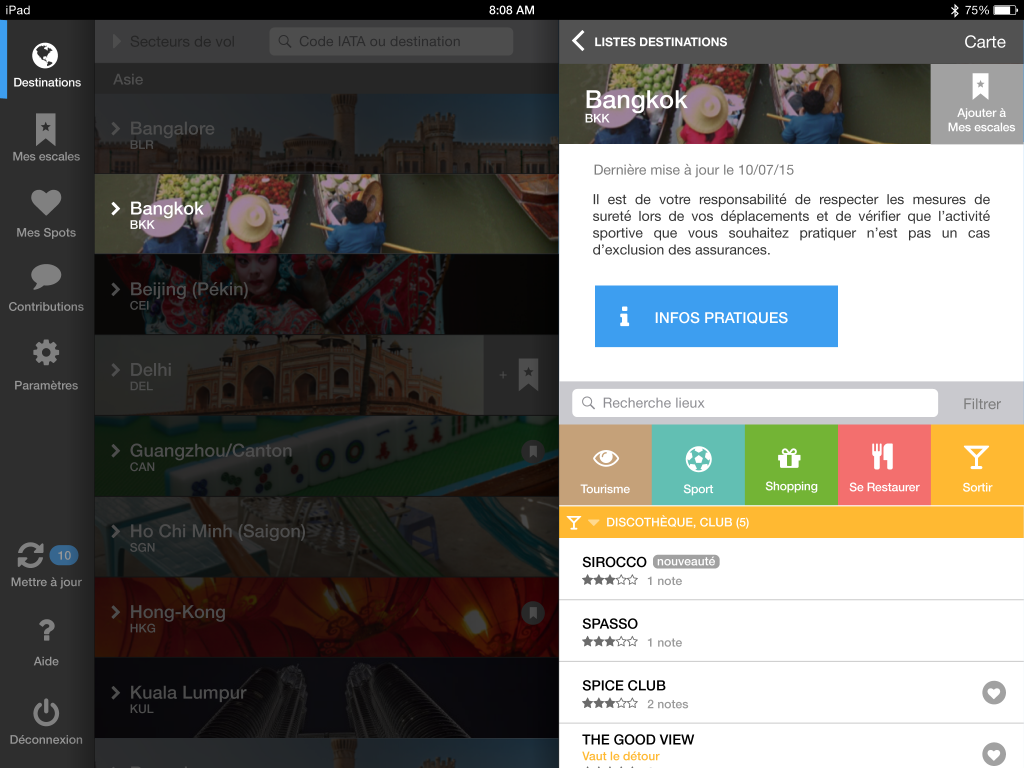
Écrans principaux de l’application après refonte

